Kali ini Saya akan membahas yang dimaksud margin, padding, dan border serta cara penggunaannya.
Untuk CSS developer yang sudah berpengalaman, topik ini mungkin sangat sederhana, tapi tidak ada salahnya sharing arti dan penyajian elemen dengan menggunakan kode CSS untuk margin, padding serta border.
Dengan memahami margin, padding, border dan cara menerapkan dengan CSS, akan memberi kesempatan bagi blogger (pemula), untuk bereksperimen sendiri. Ini sering dijumpai pada penerapan css style pada template, .body {..},.sidebar {...},. container {...}, css widget, pengaturan posisi dan jarak (space) antara sidebar, penerapan pada pargaraf posting, pada h1, h2.....dst.
Pengertian margin
Margin (dalam pengertian CSS) adalah ruang di sekitar elemen / konten. Margin akan membentuk daerah (ruang) vertikal dan horizontal antara elemen. Jika elemen/konten tidak memilki margin, maka elemen-elemen tersebut akan rapat bertemu terhadap satu sama lain. Agar margin bekerja dengan baik, elemen biasanya diikuti oleh posisi float atau diposisikan relative. Style ini sering diterapkan untuk dapat memindahkan elemen lain di sekitarnya.
Secara visual akan lebih mudah memahami definisi dari margin ini :

Elemen memilki margin yang sama "10px" untuk setiap sisi elemen
#element { margin: 10px;}
Elemen memiliki :
- -margin-top, margin-bottom : "10px"
- -margin-left, margin-right : "20px"
#element { margin: 10px 20px; }
Elemen memiliki -margin-top : 10px, margin-right: 20px, margin-bottom : 5px, margin-left: 15px
#element { margin: 10px 20px 5px 15px; }
Berikut penulisan margin style "longhand" :
#element { margin-top: 10px; margin-right: 5px; margin-bottom: 5px; margin-left: 10px;}
Pengertian Padding
Padding adalah ruang horizontal dan vertikal yang diatur di sekitar area isi / konten dari elemen yang ditargetkan, jadi padding di bagian dalam kotak, bukan di luar.
Padding juga dapat dipahami sebagai "filling". Karena padding tidak mempengaruhi jarak dari elemen ke elemen lainnya tetapi hanya mendefinisikan jarak inner antara tepi / border dan isi dari elemen.
Visual dari padding :

Serupa dengan margin, padding juga diatur menggunakan properti padding "shorthand" dan juga dapat dilakukan dengan properti padding "longhand": padding-top, padding-right, padding-bottom, dan padding-left.
Contoh :
Pengertian dari properti padding sama dengan margin, cuma kalau padding bersifat inside space dari suatu elemen yang diatur di sekitar area konten. Penerapan padding sering dijumpai hampir di semua elemen, sebagai contoh pengggunaan padding pada heading (h1, h2, h3....) di postingan.
Contoh :
Hasilnya pada postingan Anda akan seperti ini :
#element { padding: 10px; }/*padding untuk semua sisi sama 10px*/
#element { padding: 5px 10px 2px 4px; }/*padding: Top, Right, Bottom, Left*/
#element { padding-top: 10px; padding-right: 5px; padding-bottom: 5px; padding-left: 10px;}
Pengertian dari properti padding sama dengan margin, cuma kalau padding bersifat inside space dari suatu elemen yang diatur di sekitar area konten. Penerapan padding sering dijumpai hampir di semua elemen, sebagai contoh pengggunaan padding pada heading (h1, h2, h3....) di postingan.
Contoh :
h1 { background: yellow; padding: 20px 20px 20px 80px;} h2 { background: orange; padding-left:120px;}
Hasilnya pada postingan Anda akan seperti ini :

Pengertian Border
Border properti mendefinisikan width, color, and style dari batas area pada box / kotak.
CSS memberi Anda pilihan dalam menggunakan border antara lain :
- border-style
- border-width
- border-color
- border-individual
- Properti border-style untuk menentukan bentuk (style) dari tampilan border.
- Tak satu pun dari properti border memiliki efek kecuali telah menempatkan properti border-style dahulu.
Di bawah ini macam-macam type border-style values yang umum digunakan dalam CSS :
- None : mendefinisikan tidak ada border
p{border-style:none;}
- Dotted : berarti border berupa dot (titik)
p{border-style:dotted;}
- Dashed : border berupa dashed (garis putus-putus)
p{border-style:dashed;}
- Solid : border yang lurus
p{border-style:solid;}
- Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width
p{border-style:double;}
- Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color
p{border-style:groove;}
- Ridge : mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color
p{border-style:ridge;}
- Inset : mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color
p{border-style:inset;}
- Outset : mendefinisikan sebuah border outset 3D. Efeknya tergantung pada nilai border-color
p{border-style:outset;}
Border Width
- Properti border-width digunakan untuk mengatur lebar border / garis tepi.
- Border diatur dalam pixel, atau dengan menggunakan salah satu dari tiga nilai yang telah ditentukan : thin, medium, dan thick.

Contoh :
p{ border-style:solid; border-width:5px; }
p{ border-style:solid; border-width:medium; }
p{ border-style:solid; border-width:1px; }
Border Color
- Properti border-color mendefinisikan warna yang dimiliki oleh border.
- Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue".
- Anda juga dapat mengatur warna border menjadi "transparent".
 |
| chart warna hex |
Contoh :
p{border-style:solid;border-color:red;}
p{border-style:solid;border-color:#98bf21;}
Border - Individual sides
- Dalam CSS Anda bisa juga menentukan border yang berbeda pada tiap sisi :
p{border-top-style:solid;border-right-style:outset;border-bottom-style:dotted;border-left-style:inset;}
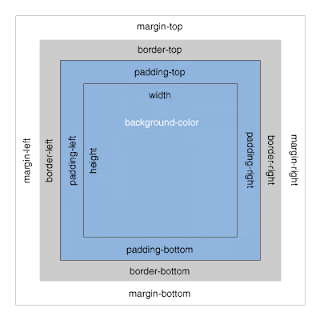
- Gabungan dari pengaturan margin, padding dan border pada sebuah elemen dalam CSS sering disebut juga dengan "box model".
- Diagram di bawah ini menunjukkan bagaimana box model dibangun :

Itulah Pengertian Margin, Padding, dan Border serta Cara Penggunaannya, semoga bermanfaat.
sumber : http://problogiz.blogspot.com